もくじ
リンクの開き方の種類
ユーザーがページ内のリンクをクリックした際、
- 画面が切り替わってリンク先のページが表示される
- 新しいタブが開いてリンク先のページが表示される
- 新しいウインドウが開いてリンク先のページが表示される
いずれかの方法でリンク先のページが表示されます。
リンクを作成する側は、特に指定しない限り同じ画面が切り替わってリンク先が表示される上記の❶の設定になります。そのため、新しいタブやウインドウでリンク先が開く設定にしたい場合は、追加で設定を行う必要があります。
リンクを別のタブで開くメリット・デメリット
メリット
メリット1:サイトに訪れたユーザーを滞在させることができる
外部サイトへリンクさせた場合、そのまま同じタブでリンク先へと切り替わってしまうと、元のサイトへ戻るのが大変です。なのでせっかく自分のサイトに訪れてくれたユーザーを逃してしまうことにつながります。
メリット2:サイトを移動したことが明確になる
別のタブでリンク先のサイトが開くことによって、リンクを押したユーザーが外部サイトへ移動したことがすぐにわかります。
デメリット
デメリット:ユーザーが混乱する原因になる
同じサイト内で遷移させる場合(リンク先は同じサイト内)、意味もなく別タブで開くようにしてしまうとユーザーが混乱する原因に繋がるので注意しましょう。
別のタブでリンクが開く設定方法
リンクの作成方法はいろいろあります。リンクさせたい内容にあったリンク方法をさせましょう。
文字にリンクを作成する方法
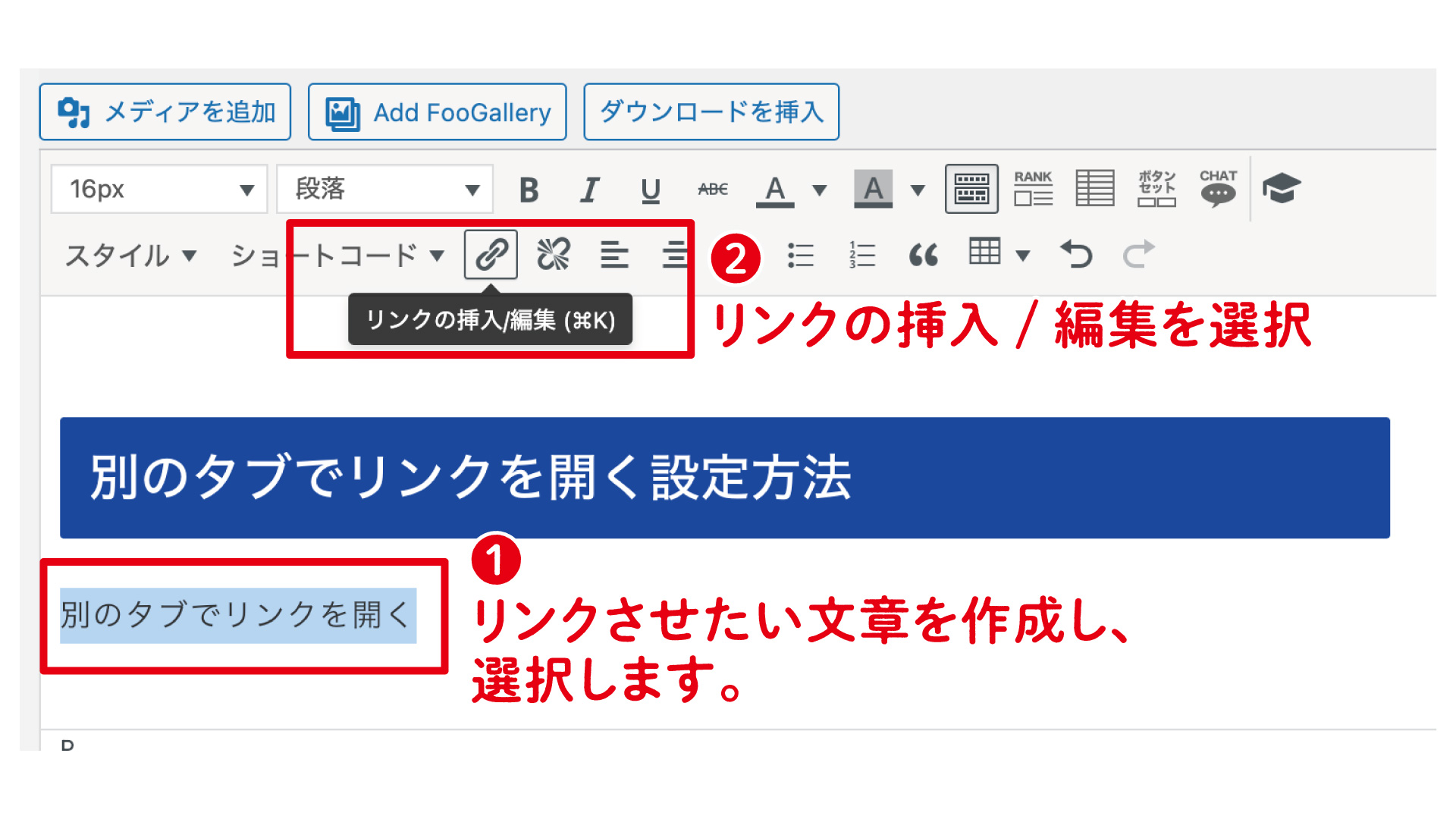
文章中の単語などに、直接リンクをさせたい場合。まず初めにリンクさせたい文章を作成します。作成できたらリンクさせたい文章を全て選択し、「リンクの挿入/編集」を選択します。

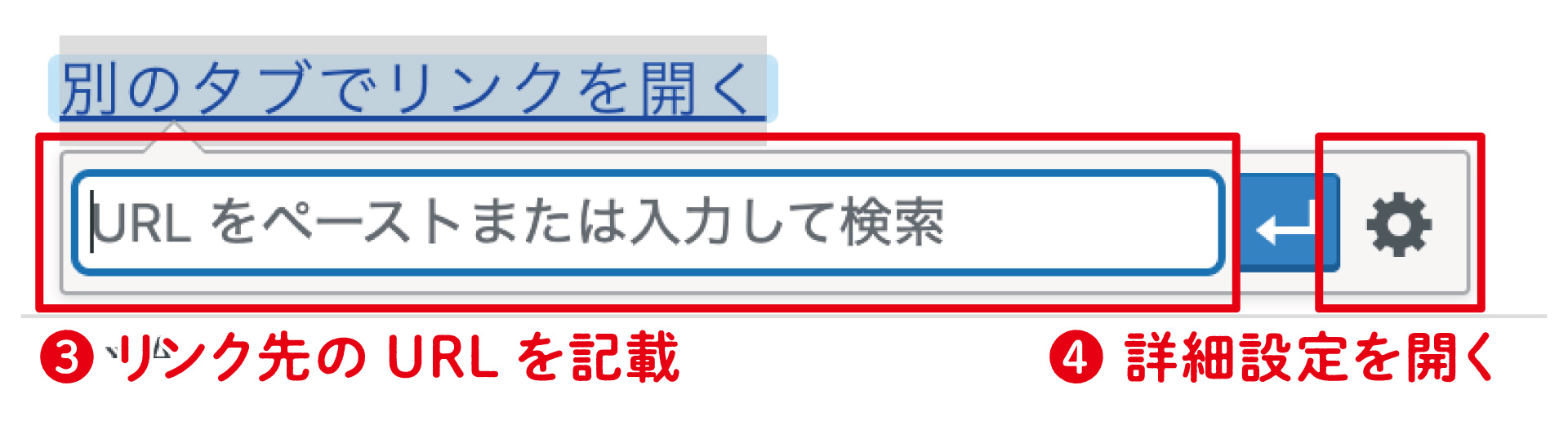
選択したらリンク先のURLを記載し、詳細設定を開きます。

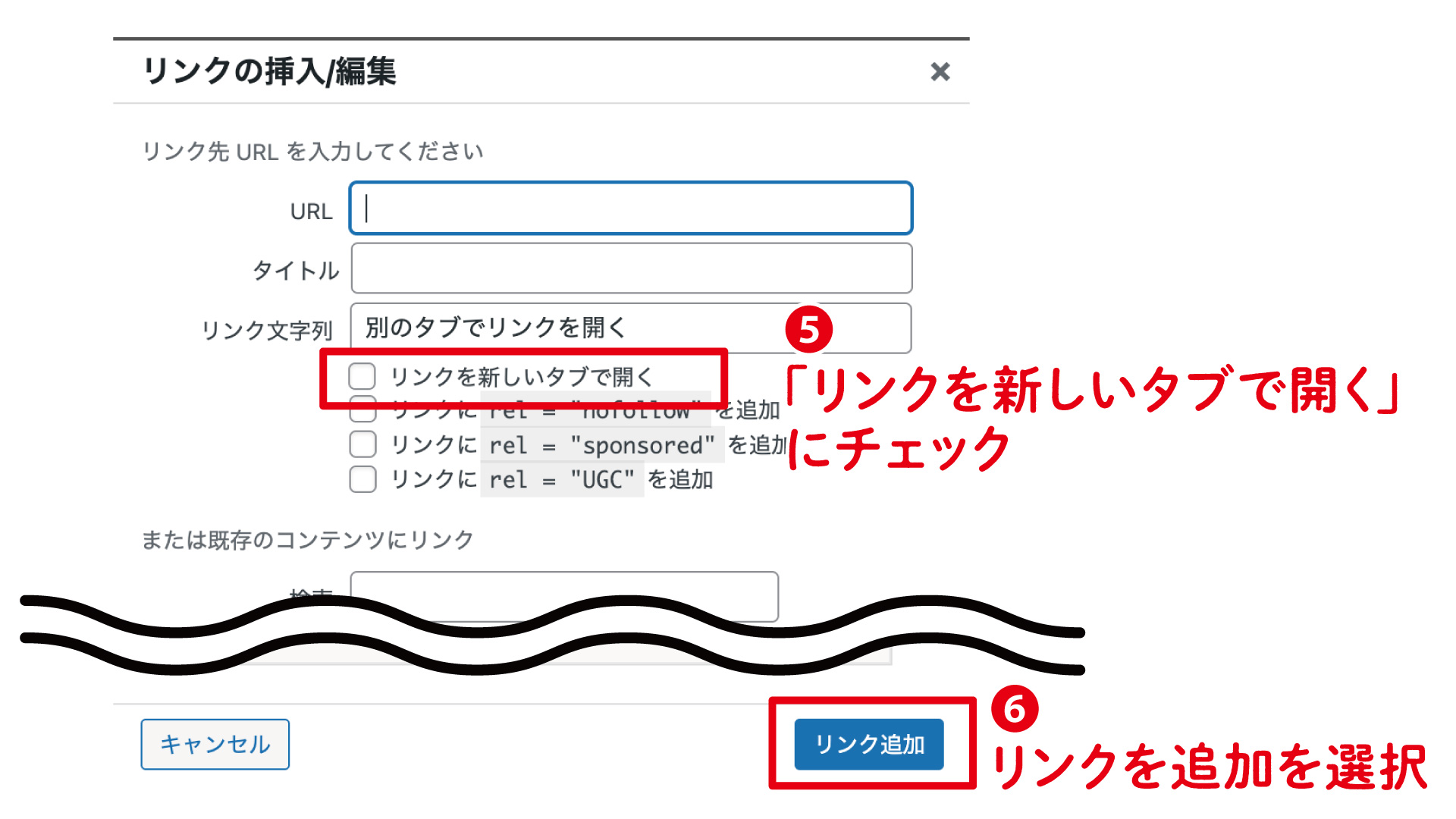
詳細設定を開いたら「 リンクを新しいタブで開く」にチェックを入れリンクを追加を選択。

するとリンクされた文章をクリックしたとき、リンク先が新しいタブで開くようになります。
ショートコードからリンクボタンを作成する方法
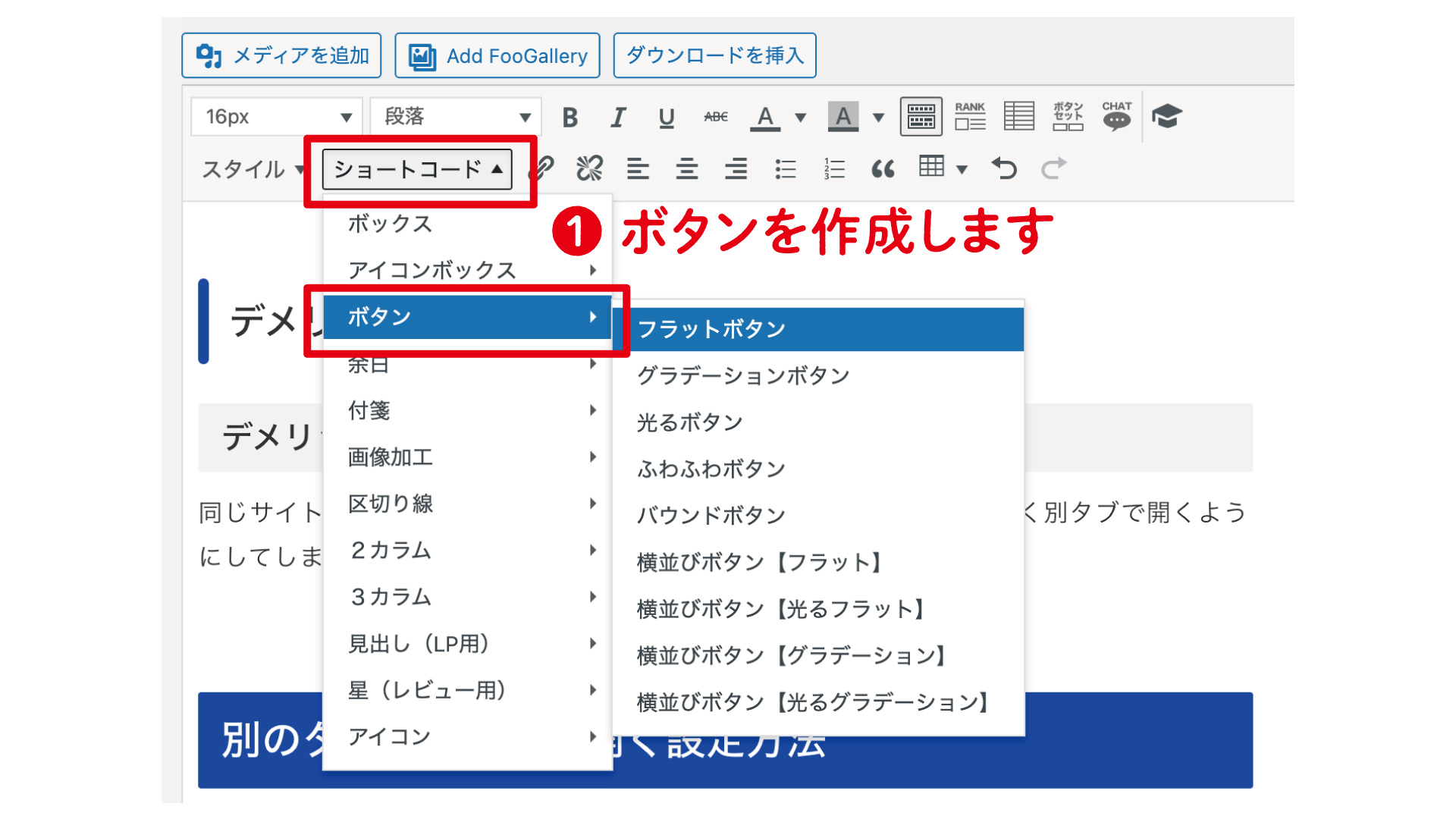
ショートコード内にある、ボタンを作成します。ボタンの種類は自分の好きなデザインを選択してください。

ボタンを作成すると下記のようなHTMLが表示されます。
[ jin-button-flat visual=”” hover=”down” radius=”50px” color=”#54dcef” url=”” target=”_self”]ボタン[/jin-button-flat ]
表示されたらこのHTML内の「target=”_self”」の部分を「target=”_blank” 」に変更してください。
さらに「target=”_blank” 」の後に「rel=”noopener noreferrer”」のコードを書きましょう。そうすることで安全に別のタブでリンク先が開きます。
target=”_blank” はセキュリティ上の脆弱性(セキュリティ上のリスク)があります。そのため、rel=”noopener noreferrer”でnoopenerを指定する必要があります。指定することによってリンク先からリンク元が参照できなくなります。
target=”_blank”のセキュリティ問題
target=”_blank” のセキュリティ上の脆弱性(セキュリティ上のリスク)について、グーグルのデベロッパー用のサイトで詳しく説明されており、下記のような問題が発生します。
- window.opener.location = newURL によって親ページのURLを書き換えることができてしまう
- リンク先のページで高い負荷を与えるJavaScriptが実行されていると、リンク元のページにも悪影響を及ぼしパフォーマンスが低下してしまう
参考になるなと思い、リンクを作成したことによってそのリンクをクリックしたユーザーがフィッシング被害にあったなどという問題が発生して責められてしまうということが起こる可能性があります。
target=”_blank”の問題への対処法
noopener を指定することで、リンク先からwindow.openerを使ってリンク元が参照できなくなります。さらに、リンク先とリンク元が別のものとして扱われるためパフォーマンスに対しての対策にもなっています。
よってtarget=”_blank”で新しいタブで開くように設定し、rel=”noopener noreferrer”でリンク先のページからの悪意のある攻撃を防ぐことが大事です。
最終的なtarget=”_blank”を使った場合のHTMLは下記のようになります。
[ jin-button-flat visual=”” hover=”down” radius=”50px” color=”#54dcef” url=”” target=”_blank” rel=”noopener noreferrer”]ボタン[/jin-button-flat]
まとめ
今回はWordPressでリンク先を別のタブで開くようにする設定方法をまとめました。
自分がリンクをクリックする際は、ショートカットキーを使って別タブで開くことが多いのですが、たまに忘れてクリックした時、別タブで開いてくれると嬉しい気持ちになります。そんな小さなことではありますが、サイトの使いやすさを高めることにもつながるので場面に合わせて「リンクを別タブで開く」設定をしてみてください。
リンクを別タブで開くショートカットキーはこちらです
- Windows、Linux:Ctrl+リンクをクリック
- Mac: ⌘+リンクをクリック









コメント